Estrategias y Desarrollo: Cómo Diseñamos un eCommerce y Posicionamos una Marca en Google
En este caso de estudio, te mostramos el paso a paso de cómo ayudamos a NV Store a construir una tienda eCommerce funcional mientras optimizábamos su presencia en Google.


Contexto del Proyecto
El cliente es una tienda online especializada en ropa y accesorios deportivos, con un enfoque principal en productos para mujeres. Como una marca nueva y pequeña, su principal desafío era aumentar su presencia digital para competir con marcas más establecidas. Buscaban mejorar su visibilidad en Google, atraer tráfico orgánico con mayor intención de compra y, eventualmente, convertir ese tráfico en ventas.
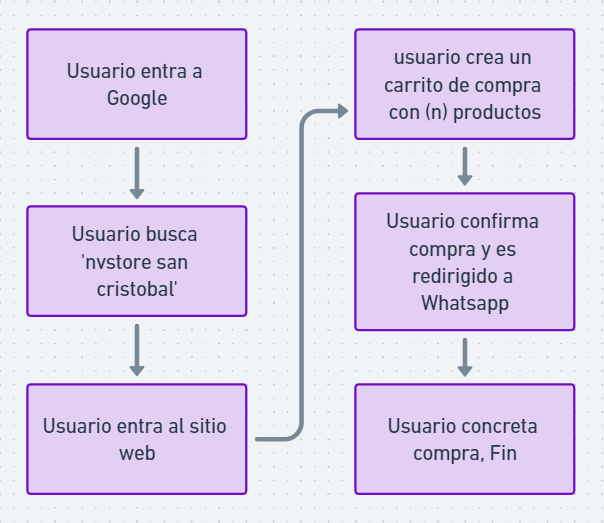
El cliente también necesitaba un sitio web funcional y accesible que permitiera a los visitantes explorar su catálogo de productos, aunque inicialmente simple, con la opción de ser redirigidos a un canal de atención al cliente (por WhatsApp) para concretar compras o resolver dudas. Este enfoque aprovecharía la comodidad que sus clientes ya encuentran al interactuar directamente en WhatsApp Business, donde gestionaban sus ventas de forma manual.

Aunque contaban con una presencia activa en redes sociales, su visibilidad en Google era prácticamente nula. Por eso, acudieron a nosotros en busca de un sitio web personalizado, rápido, seguro y optimizado para SEO, capaz de posicionar la marca en buscadores y canalizar el tráfico hacia sus productos. El objetivo final era convertir a visitantes locales y potenciales en clientes, sin depender únicamente de esfuerzos constantes en redes sociales.





Investigación Inicial y Planificación
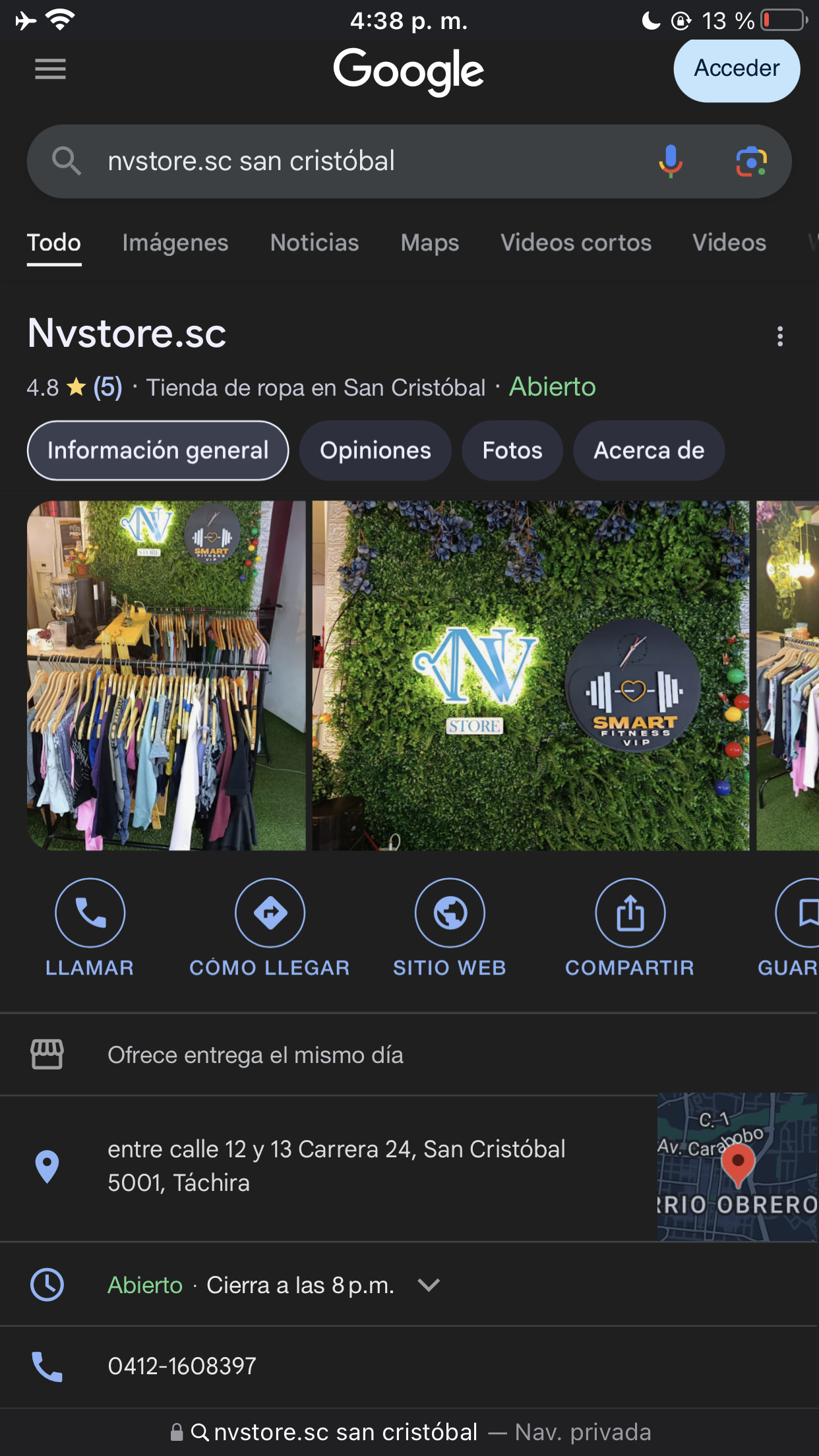
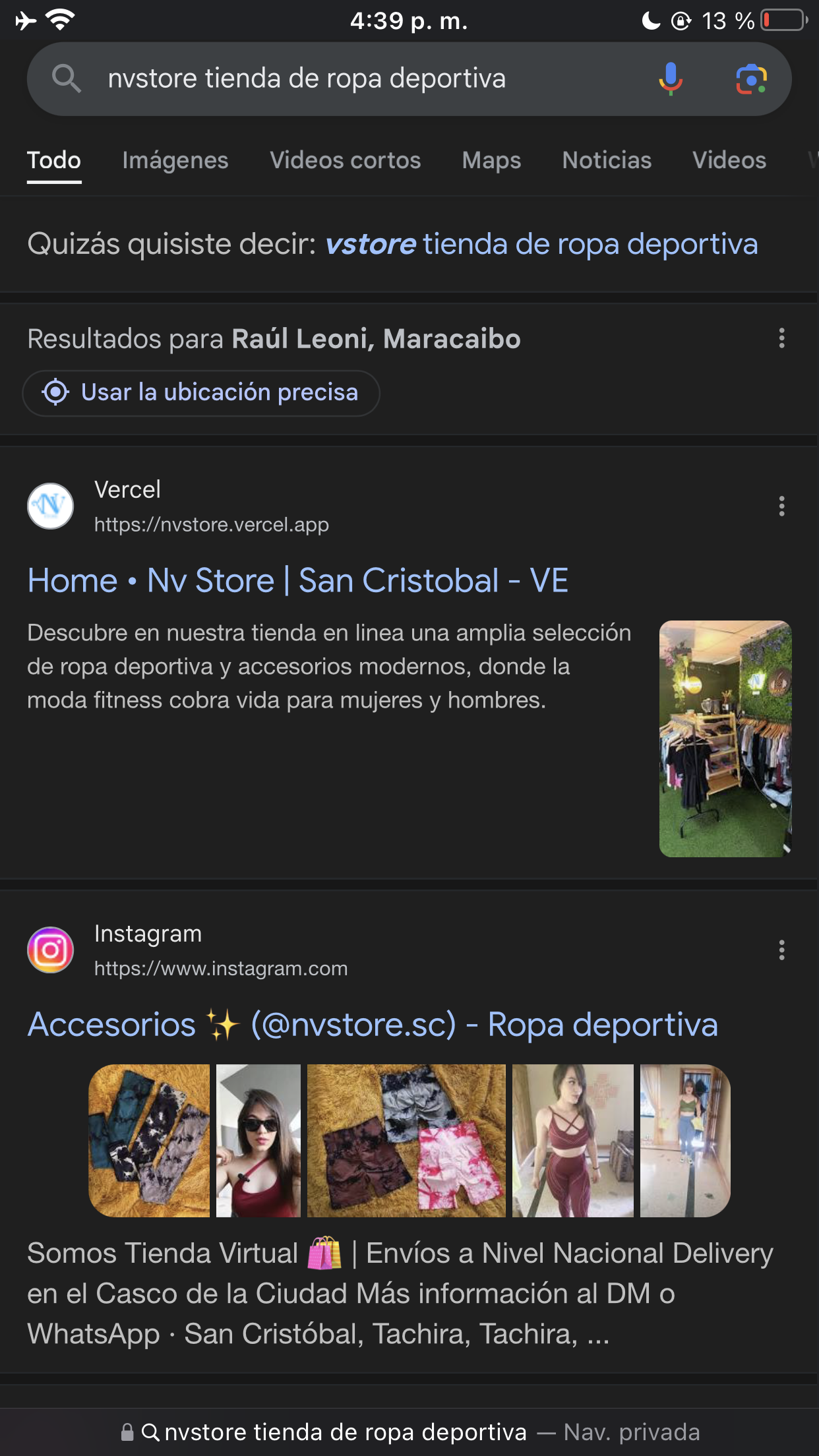
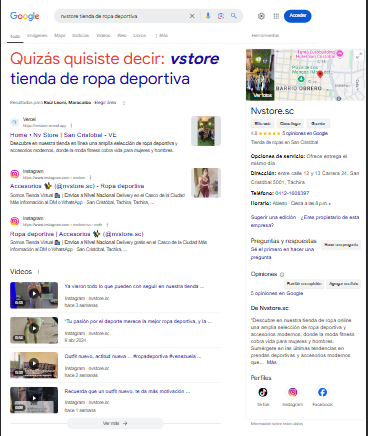
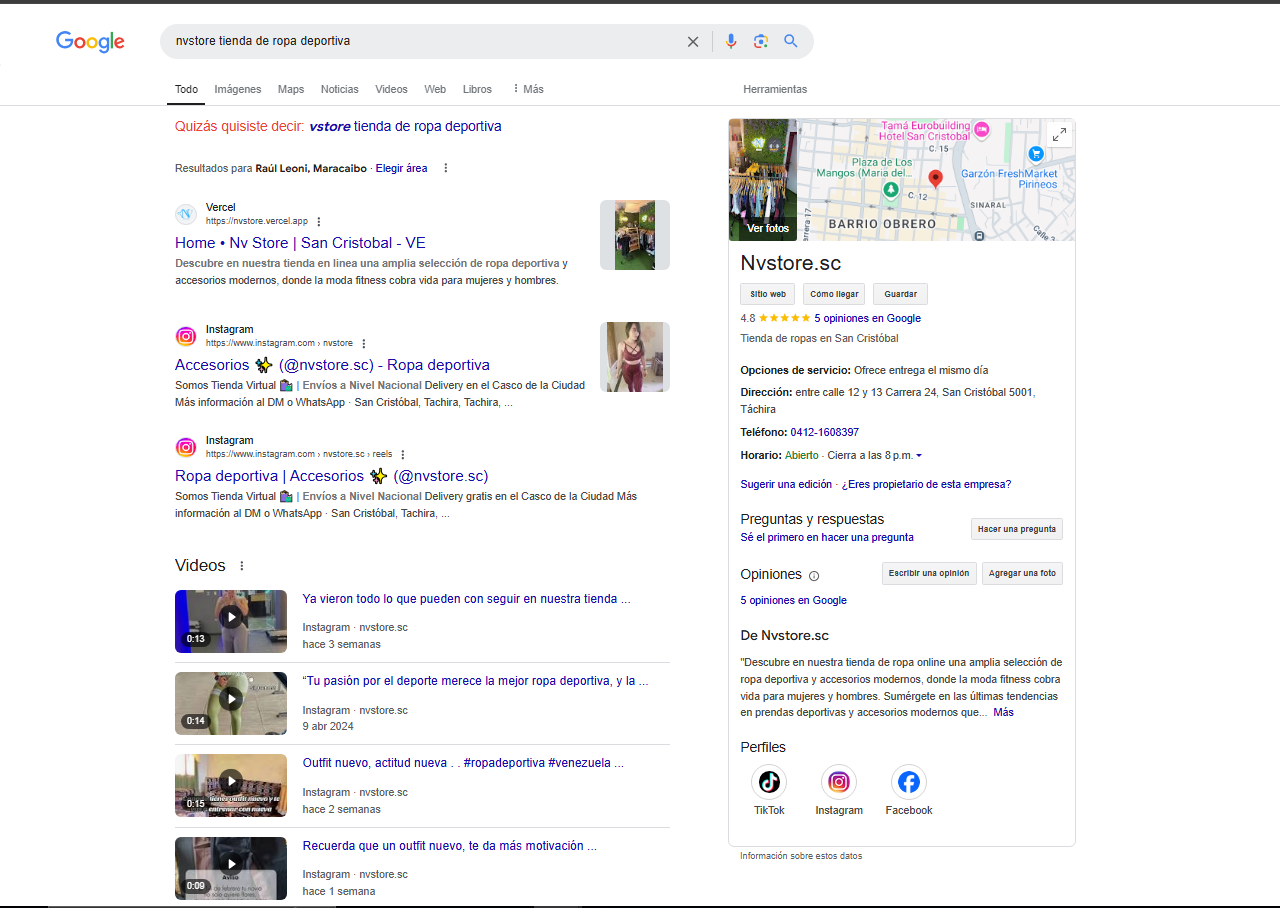
Dado que la marca no contaba con un posicionamiento previo en Google, la estrategia inicial se centró en establecer una presencia básica pero efectiva. Esto implicó la identificación de palabras clave relevantes que reflejaran su ubicación geográfica, su rubro (tienda de ropa deportiva) y su dirección, asegurando que fuera fácilmente encontrable por clientes locales.
Se realizó un análisis de la competencia, evaluando perfiles de otras tiendas locales mejor posicionadas y sus reseñas para identificar puntos clave de mejora. Como estrategia diferenciadora, se propuso la creación de un sitio web único y completamente personalizado, que reflejara fielmente la identidad visual y estilo de la marca del cliente.
Durante esta etapa, se identificaron necesidades específicas para el sitio web, como un diseño que facilitara el acceso al catálogo de productos desde cualquier dispositivo, con tiempos de carga rápidos y un flujo claro hacia la sección de atención al cliente por WhatsApp. Además, se planificó una estructura que incluyera:
-
Un call to action visible hacia la tienda online.
-
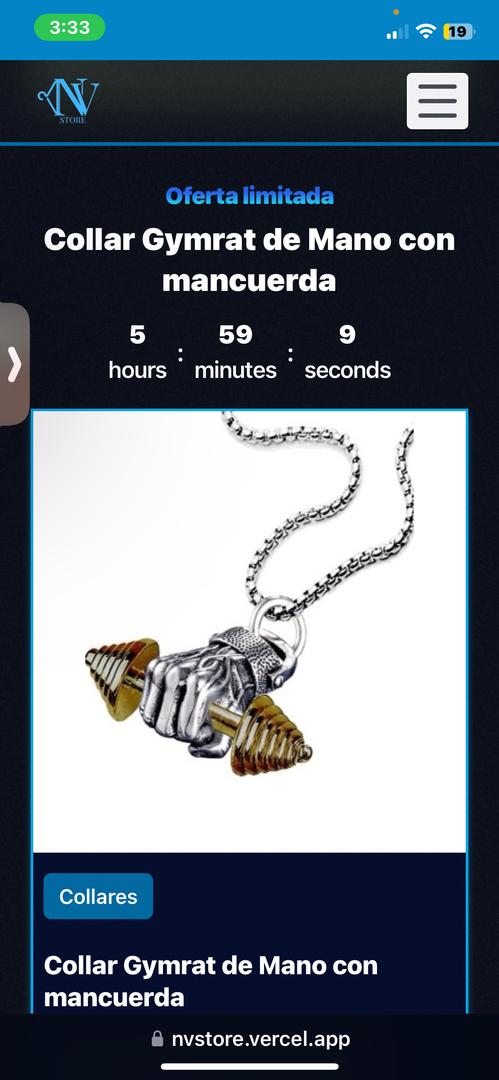
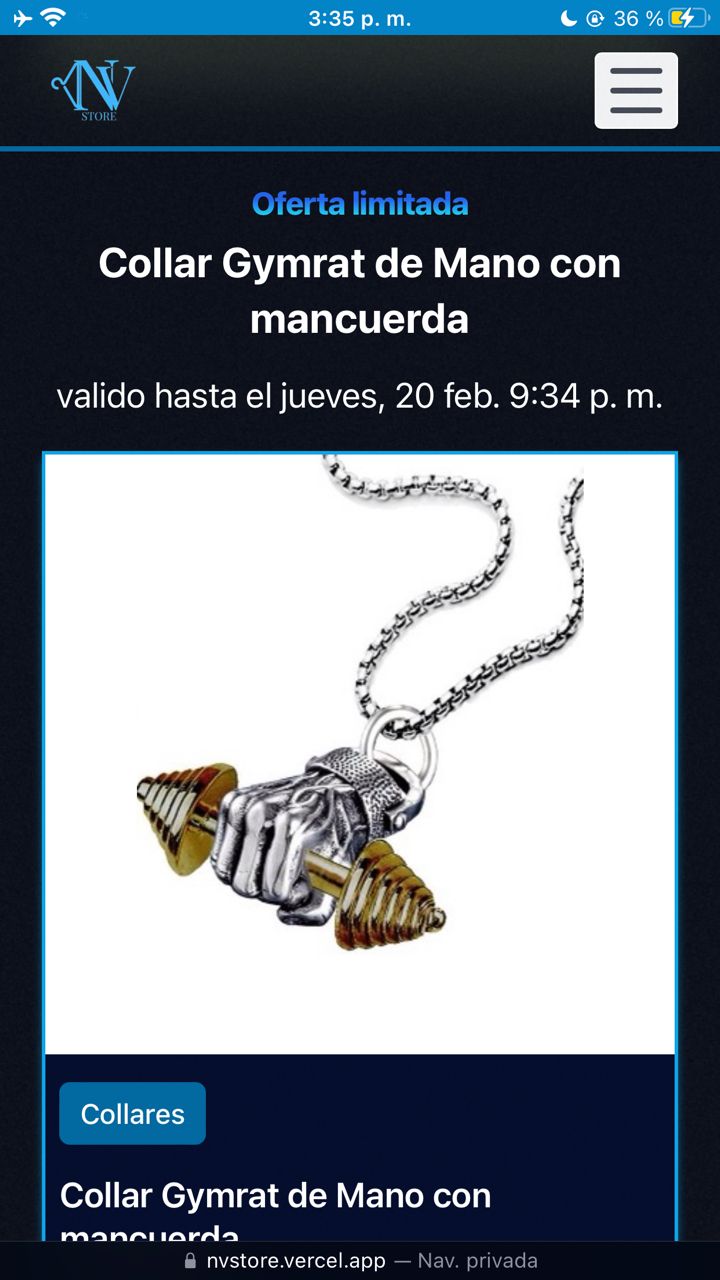
Productos destacados en oferta, con un temporizador para crear un sentido de urgencia.
-
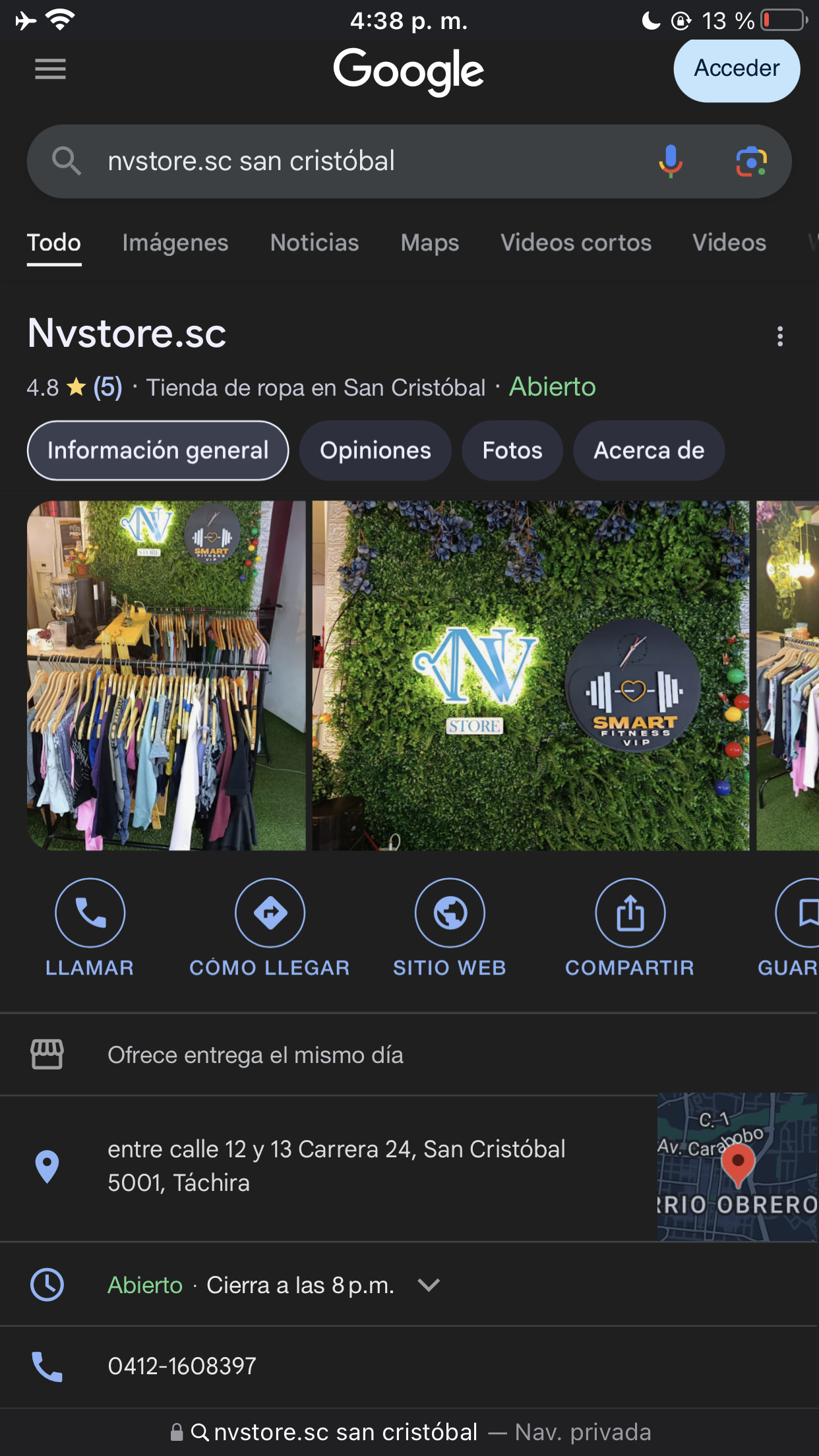
Reseñas de clientes recientes directamente integradas desde Google Reviews, para generar confianza.
-
Un footer con la visión de la marca e iconos hacia redes sociales, para captar prospectos que no estuvieran listos para comprar.
En cuanto a las tecnologías, se optó por Astro, un metaframework especializado en crear sitios web estáticos, ideal para optimizar el SEO. Esto permitió incorporar React para mejorar la experiencia de usuario (UX), aprovechando interacciones dinámicas sin comprometer los tiempos de carga.
El desarrollo se planificó en fases, comenzando con el diseño básico del sitio web, incluyendo las secciones de catálogo y productos destacados. Posteriormente, se realizaron iteraciones para optimizar el diseño de la interfaz (UI), simplificando la navegación y reduciendo fricciones para los usuarios. Una vez establecido el sitio, se integraron palabras clave coherentes con los objetivos y se creó un perfil de negocio vinculado al sitio web, potenciando la estrategia de posicionamiento orgánico.
Finalmente, la planificación priorizó un enfoque de mejora continua, incorporando funcionalidades según las necesidades emergentes del cliente y los comentarios iniciales de los usuarios.
Implementación del Proyecto
Diseño del Sitio Web
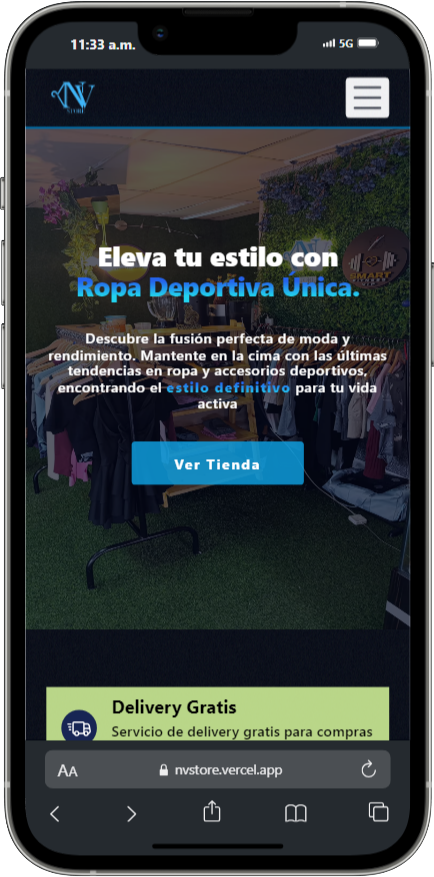
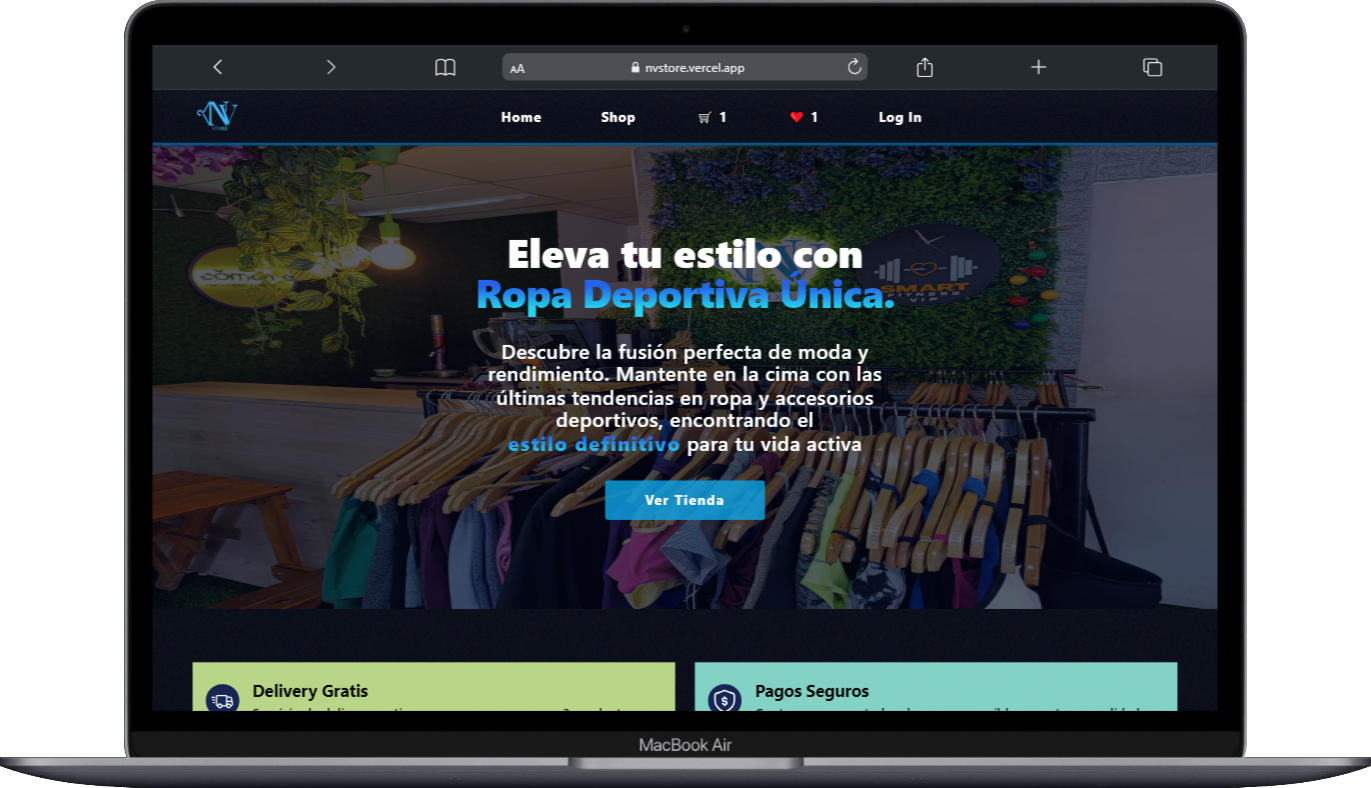
El diseño del sitio web se basó en experiencias previas con otro eCommerce construido íntegramente en React. Se seleccionaron y adaptaron las funcionalidades más efectivas y visualmente agradables para este nuevo proyecto. Al no haber especificaciones claras, el desarrollo visual se realizó de manera iterativa. La base del diseño consistió en matchear los colores del logo de la marca "NV", estableciendo un tono básico para el fondo y un tono de acento complementario. Se optó por una interfaz sencilla y funcional, enfocada en destacar los elementos esenciales como productos, precios y botones de compra, asegurando que fueran bien visibles y fácilmente navegables, especialmente en dispositivos móviles.
Estos requerimientos fueron definidos y priorizados por mí, con el objetivo de garantizar una experiencia fluida y centrada en el usuario.
Desarrollo Técnico
La integración de Astro con frameworks de renderizado del lado del cliente como React es bastante directa gracias a la estructura del mismo. Sin embargo, uno de los mayores retos fue decidir qué partes del sitio serían generadas estáticamente para optimizar el SEO y cuáles se mantendrían como componentes dinámicos para mejorar la interactividad.
Para reducir las llamadas a la API y mejorar los tiempos de carga, se diseñaron componentes optimizados que almacenan la información estática de productos, como títulos y descripciones, mientras que la parte interactiva quedó limitada a lo esencial. Un caso particular fue el temporizador de ofertas: se diseñó un componente híbrido que muestra un temporizador interactivo en dispositivos modernos, pero una fecha estática en aquellos más antiguos o con menor capacidad, como mi teléfono actual.


En cuanto a las funcionalidades personalizadas, se evitó el procesamiento de pagos directamente en el sitio. En su lugar, se implementó una logica que redirige a los usuarios al canal de atención al cliente mediante un botón de checkout en el carrito de compras.
Contenido y SEO
Para optimizar el SEO, se aprovechó la capacidad de Astro para generar contenido estático, permitiendo que el sitio esté completamente renderizado desde el inicio. Esto mejora la indexación en motores de búsqueda al incluir palabras clave relevantes y estructurar correctamente el HTML. Aunque el contenido aún es limitado, se incluyó información básica sobre los servicios de la tienda, como delivery y opciones de pago flexibles. Las palabras clave seleccionadas son de baja competencia, enfocadas en búsquedas locales dentro de la ciudad y el nombre específico de la tienda.
Pruebas y Ajustes
El sitio se lanzó cuando las funcionalidades esenciales (home y catálogo de productos) estaban listas. Las pruebas se realizaron principalmente en mi computadora y mi teléfono de gama baja para asegurar tiempos de carga rápidos y una experiencia responsiva en dispositivos con diferentes tamaños de pantalla. Además, se realizaron búsquedas en Google con diferentes términos para verificar cómo aparecía el sitio en los resultados de búsqueda y realizar ajustes en consecuencia.
La retroalimentación del cliente y los usuarios iniciales fue clave para realizar ajustes. Se eliminaron servicios irrelevantes heredados del sitio anterior y se verificó la compatibilidad en distintos dispositivos, corrigiendo problemas de visualización en pantallas más pequeñas.
Lanzamiento y Post-Implementación
El sitio fue publicado utilizando Vercel, lo que permitió una experiencia de integracion continua gracias al uso de repositorios de GitHub. Los cambios realizados en el código se desplegaban automáticamente, proporcionando un entorno de pruebas y producción en tiempo real para verificar el funcionamiento tanto en desarrollo como en producción.
Después del lanzamiento, se monitorearon métricas iniciales con la consola de búsqueda de Google. Esto incluyó el análisis de impresiones, clics y términos de búsqueda relacionados para ajustar la estrategia de SEO. También se evaluó el origen del tráfico y los dispositivos utilizados por los visitantes, lo que permitió realizar optimizaciones específicas y mejorar la relevancia del sitio en los resultados de búsqueda.
Este proyecto demuestra cómo un enfoque estratégico, centrado en las necesidades específicas del cliente y apoyado en tecnologías modernas como Astro, puede transformar la presencia digital de una marca. Desde la creación de un sitio web visualmente atractivo y funcional hasta la implementación de optimizaciones de SEO para captar la atención de una audiencia local, cada paso fue diseñado para generar confianza y aumentar la visibilidad en un mercado competitivo.
Los resultados hablan por sí mismos: un sitio web eficiente, accesible y alineado con los objetivos del negocio. Esto no solo posiciona a la marca como una opción confiable en su industria, sino que también sienta las bases para un crecimiento sostenible.
Estas listo para Escalar tus Ventas?
Si estás buscando mejorar la forma en que tu negocio se presenta en el mundo digital, este caso es una invitación a explorar soluciones similares. Con la combinación adecuada de diseño, tecnología y estrategia, puedes conectar con tus clientes de una manera más significativa y efectiva.
¿Listo para llevar tu negocio al siguiente nivel con un sitio web optimizado y atractivo? Enviame un mensaje directo a @yidev27 hoy mismo y descubre cómo puedo ayudarte a mejorar tu presencia en línea y atraer más clientes.
